[vc_row el_class=”small has-animation row_padding_top row_padding_bottom” css=”.vc_custom_1515133126477{padding-top: 120px !important;padding-bottom: 100px !important;}”][vc_column]
“Let’s make it more fun”
[vc_column_text]
IDF Mitgaysim project is a website and mobile app that every 17 years old in Israel will come across. because of that and the uncertainty prior to the draft, we wanted to clarify the draft process. until this project, the IDF was very strict and old-fashioned in its digital products and design language and we changed it to something more light and fun
[/vc_column_text][/vc_column][/vc_row][vc_row el_class=”text-align-center”][vc_column][vc_single_image image=”2071″ img_size=”full” el_class=”text-align-center has-animation”][/vc_column][/vc_row][vc_row el_class=”small has-animation row_padding_top row_padding_bottom” css=”.vc_custom_1515133142830{padding-top: 120px !important;padding-bottom: 100px !important;}”][vc_column width=”1/2″]
Every step has its own world
[vc_column_text el_id=”
[email protected]”]The design concept was that every one of the five steps throughout the draft process has its own world, colors and drawing elements. the map above shows the user where he is in the process and what “worlds” he needs to complete.[/vc_column_text][/vc_column][vc_column width=”1/2″][/vc_column][/vc_row][vc_row el_class=”small has-animation row_padding_top row_padding_bottom” css=”.vc_custom_1515133142830{padding-top: 120px !important;padding-bottom: 100px !important;}”][vc_column width=”1/2″][/vc_column][vc_column width=”1/2″]
First stop – Tzav Rishon
[vc_column_text]This is the first step in the process. every step contains the actions user needs to complete and proceed to the next one.[/vc_column_text][/vc_column][/vc_row][vc_row el_class=”text-align-center”][vc_column][vc_single_image image=”2072″ img_size=”full” el_class=”text-align-center has-animation”][/vc_column][/vc_row][vc_row el_class=”small has-animation row_padding_top row_padding_bottom” css=”.vc_custom_1515133142830{padding-top: 120px !important;padding-bottom: 100px !important;}”][vc_column width=”1/2″]
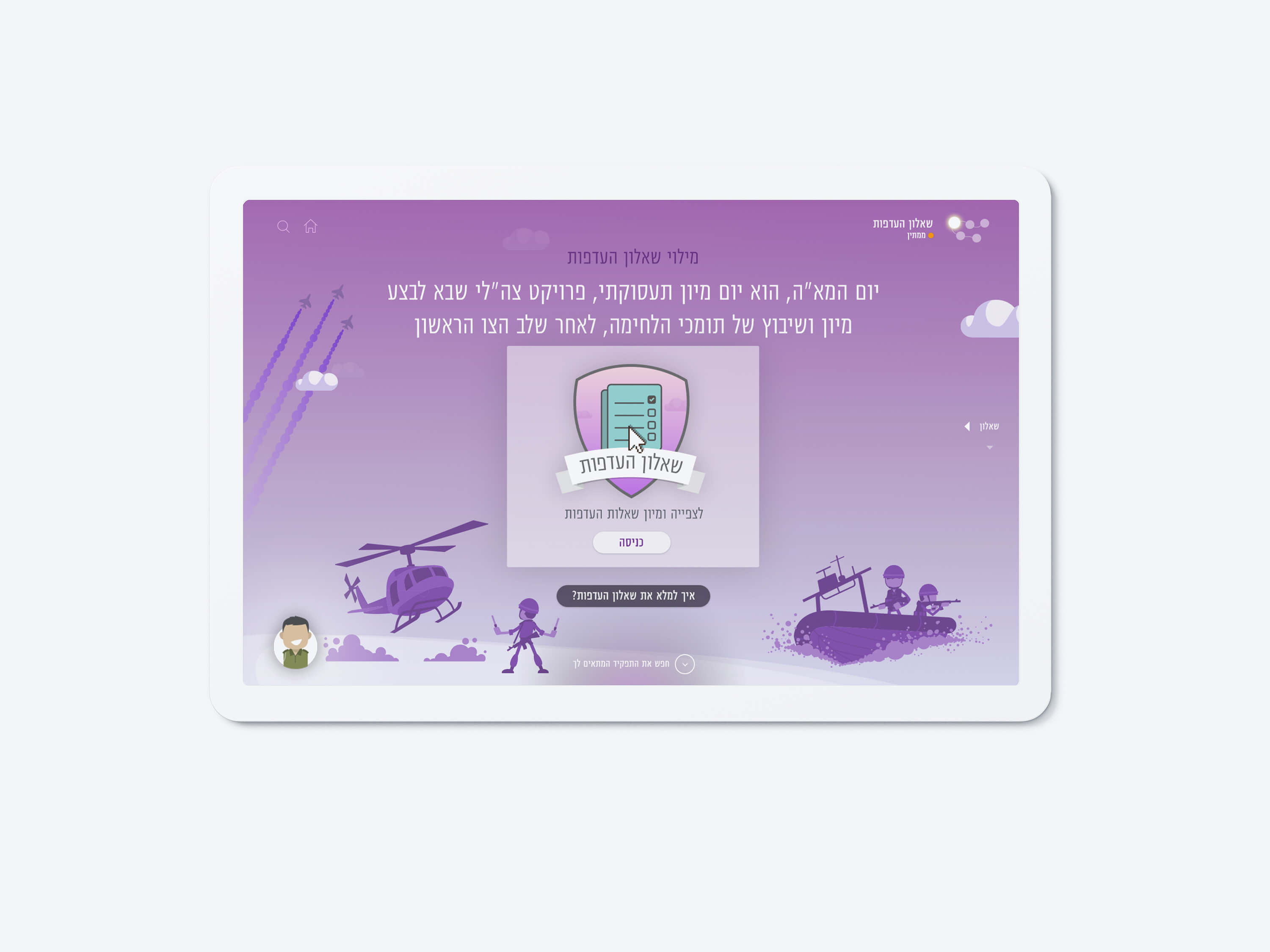
Step 2 – Questionnaire
[vc_column_text][/vc_column_text][/vc_column][vc_column width=”1/2″][/vc_column][/vc_row][vc_row][vc_column]
[/vc_column][/vc_row][vc_row el_class=”small has-animation row_padding_top row_padding_bottom” css=”.vc_custom_1515133142830{padding-top: 120px !important;padding-bottom: 100px !important;}”][vc_column width=”1/2″]
A Few more steps
[vc_column_text][/vc_column_text][/vc_column][vc_column width=”1/2″][/vc_column][/vc_row][vc_row el_class=”text-align-center”][vc_column][vc_single_image image=”2082″ img_size=”full” el_class=”text-align-center has-animation”][/vc_column][/vc_row][vc_row el_class=”small has-animation row_padding_top row_padding_bottom” css=”.vc_custom_1515133126477{padding-top: 120px !important;padding-bottom: 100px !important;}”][vc_column]
Open site
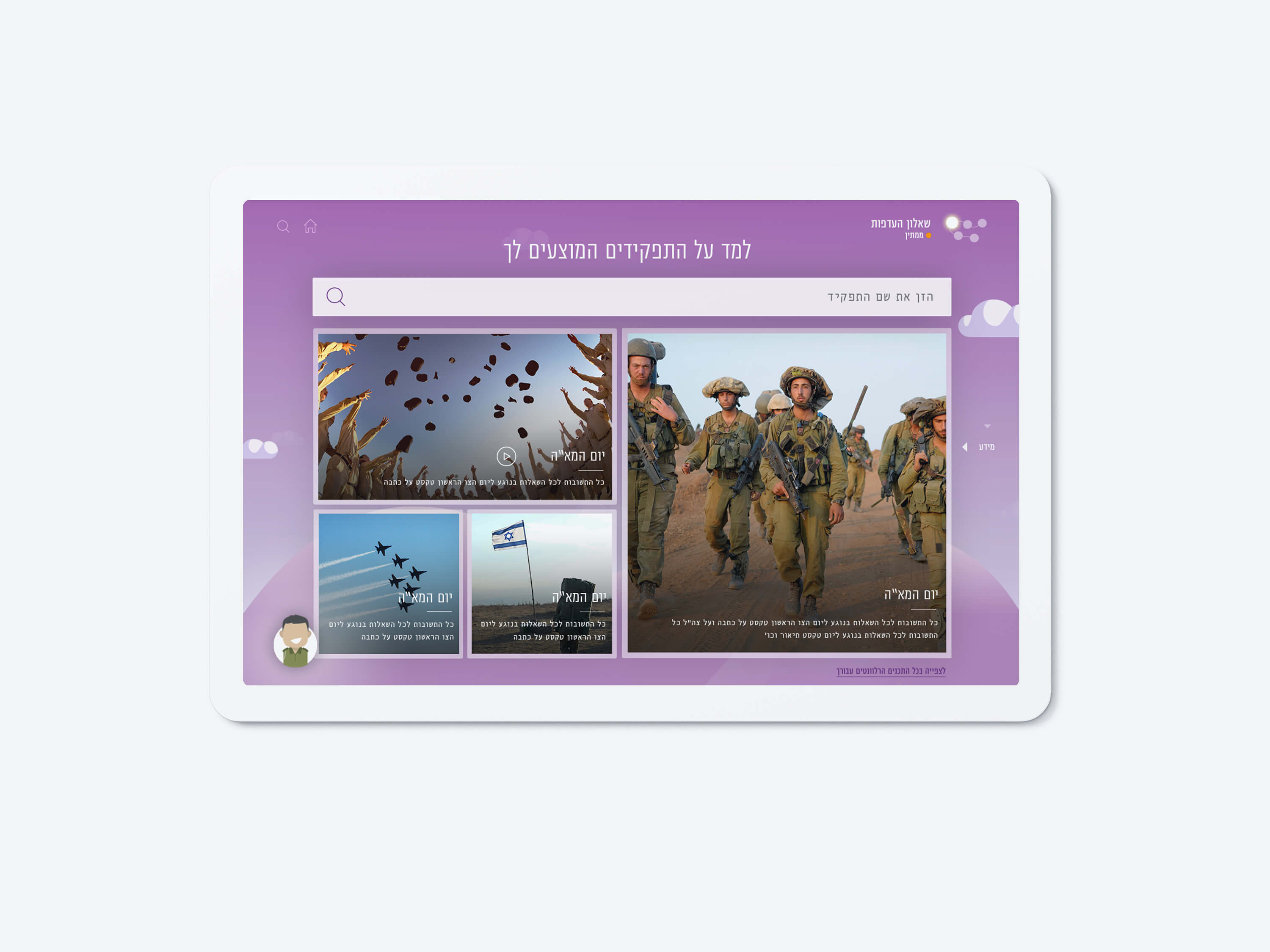
[vc_column_text]This section is open to the public, it contains a lot of info – army careers, galleries, articles and many more. we kept the fun design from the personal area with a more conservative approach for this one[/vc_column_text][/vc_column][/vc_row][vc_row el_class=”text-align-center”][vc_column][vc_single_image image=”2083″ img_size=”full” el_class=”text-align-center has-animation”][/vc_column][/vc_row][vc_row el_class=”small has-animation row_padding_top row_padding_bottom” css=”.vc_custom_1515133126477{padding-top: 120px !important;padding-bottom: 100px !important;}”][vc_column]
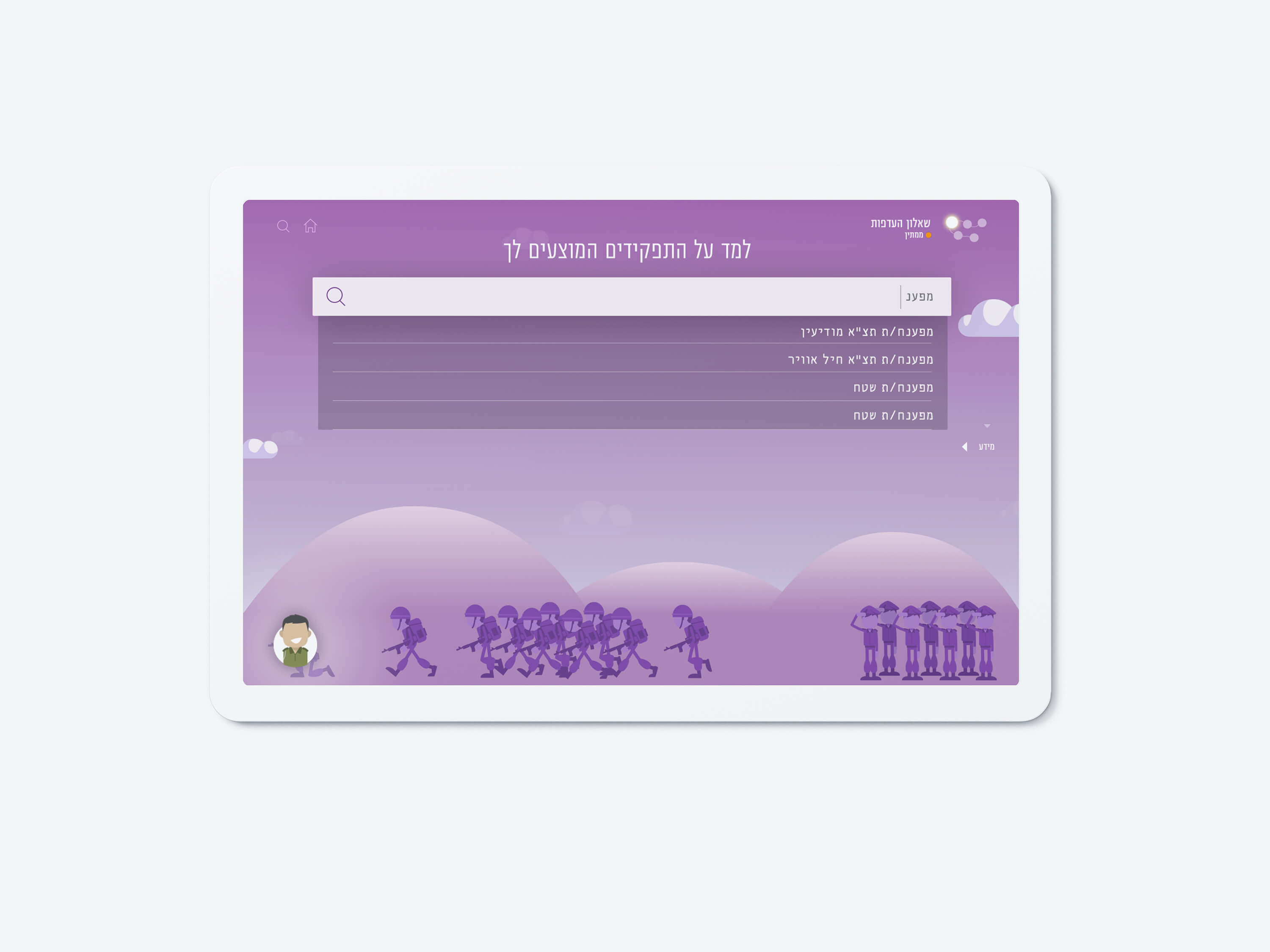
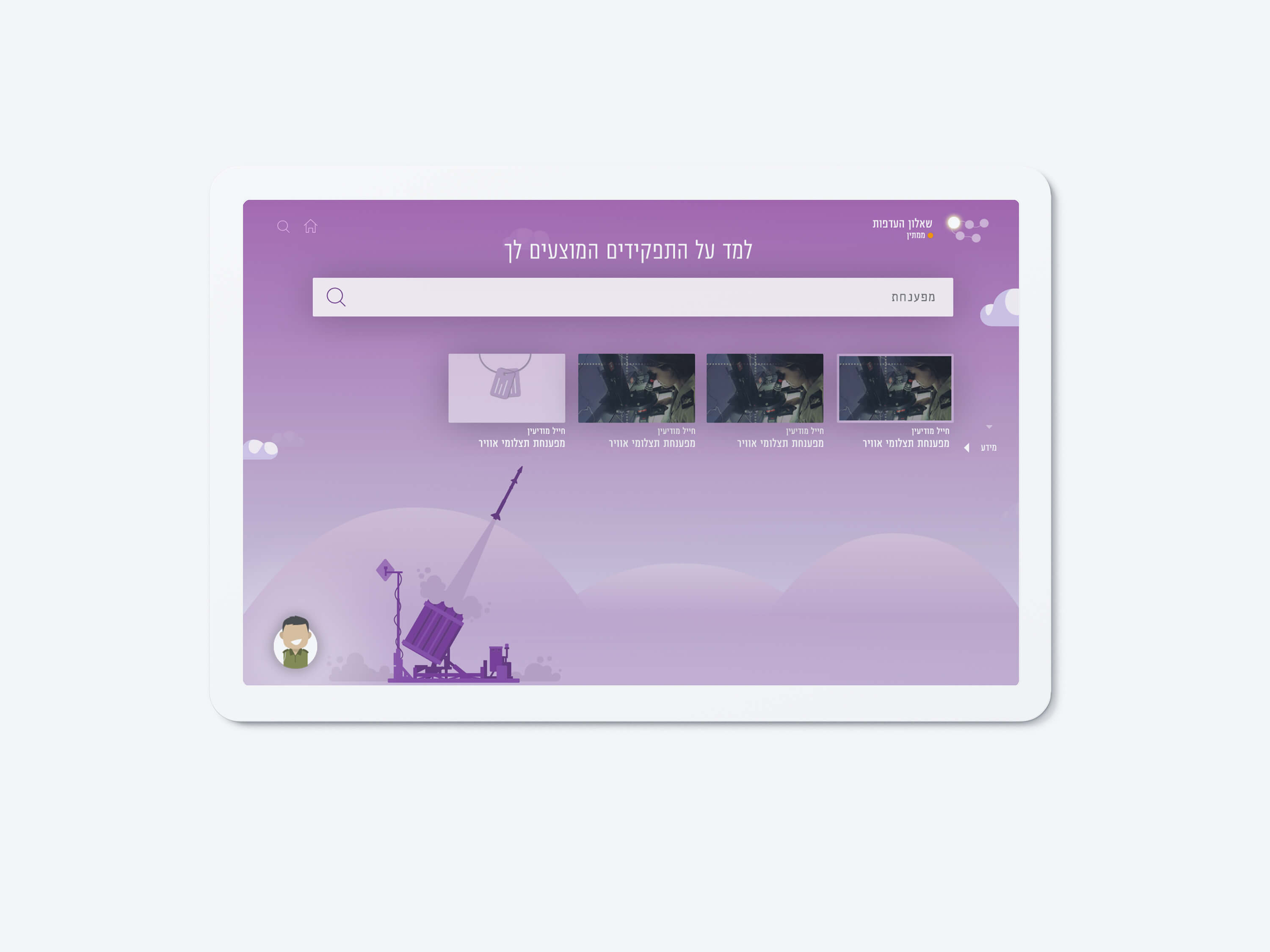
Job page, personal info and article page
[/vc_column][/vc_row][vc_row el_class=”text-align-center”][vc_column][vc_single_image image=”2084″ img_size=”full” el_class=”text-align-center has-animation”][/vc_column][/vc_row]